Progress
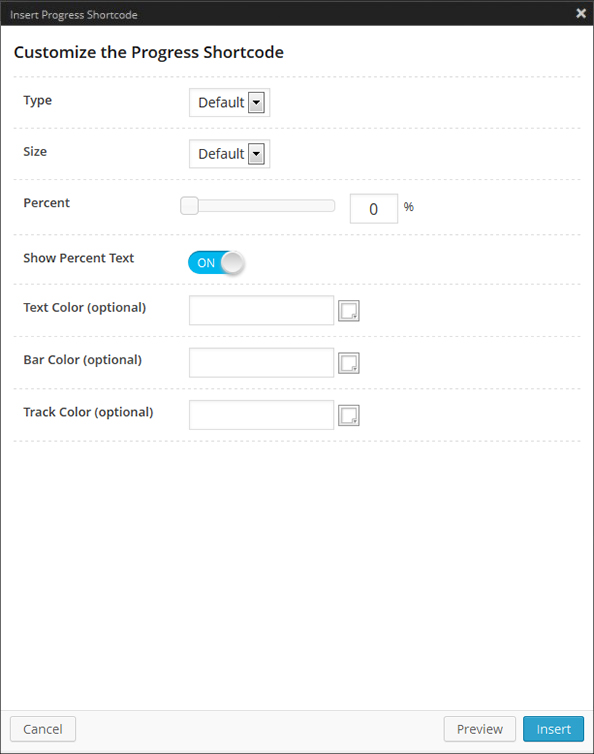
Parameters
- type: default,radius,round
- size: small,default,large (optional)
- percent
- text: true,false (optional)
- textColor (optional)
- barColor (optional)
- trackColor (optional)
Shortcode Option Panel
Samples
Progresses With Different Size
70%
50%
80%
Get the code
[progress size="small" percent="70"]
[progress percent="50"]
[progress size="large" percent="80"]Progresses With Different Type
60%
70%
50%
Get the code
[progress percent="60"]
[progress type="radius" percent="70"]
[progress type="round" percent="50"]Progresses Without Text
Get the code
[progress percent="30" text="false"]
[progress percent="70" text="false"]
[progress percent="100" text="false"]Progresses With Custom Color
50%
50%
Get the code
[progress percent="50" barcolor="#27ccc0"]
[progress percent="50" textcolor="#ffffff" barcolor="#27ccc0" trackcolor="#f7be90"]Pie Progress
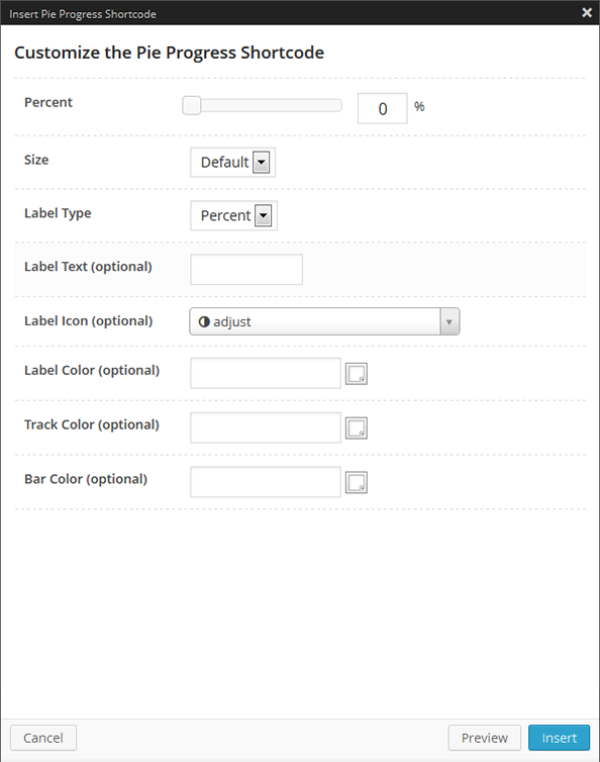
Parameters
- percent
- size: small,default,large (optional)
- type:percent,text,icon
- text:(optional)
- icon:(optional)
- textColor (optional)
- barColor (optional)
- trackColor (optional)
Shortcode Option Panel
Samples
Pie Progresses With Different Type
64%
Custom Text
Get the code
[one_third][pie_progress percent="38" label="icon" icon="anchor"][/one_third]
[one_third][pie_progress percent="64" icon="adjust"] [/one_third]
[one_third_last][pie_progress percent="83" label="text" text="Custom Text" icon="adjust"] [/one_third_last]Pie Progresses With Different Size
Small
Default
Large
Get the code
[one_third][pie_progress percent="38" label="text" text="Small" size="small"][/one_third]
[one_third][pie_progress percent="64" label="text" text="Default"][/one_third]
[one_third_last][pie_progress percent="83" label="text" text="Large" size="large"][/one_third_last]Pie Progresses With Custom Color
Get the code
[one_third][pie_progress percent="60" label="icon" icon="github-alt" labelColor="#f6653c" barcolor="#f6653c"] [/one_third]
[one_third][pie_progress percent="69" label="icon" icon="heart" labelColor="#27ccc0" trackcolor="#f7be90" barcolor="#27ccc0"][/one_third]
[one_third_last][pie_progress percent="80" label="icon" icon="music" labelColor="#2ac4ea" barcolor="#2ac4ea"] [/one_third_last]