Google Maps
Parameters
- width
- height
- address: Address on which the viewport will be centered.
- latitude: Point on which the viewport will be centered. If not given and no markers are defined the viewport defaults to world view.
- longitude: Same as above but for longitude…
- zoom: Zoom value from 1 to 19 where 19 is the greatest and 1 the smallest.
- html: Content that will be shown within the info window for this marker.
- popup: If true the info window for this marker will be shown when the map finished loading. If “html” is empty this option will be ignored.
- controls: A simple array of string values representing the function names (without “()”) to add controls. Please refer to the Google Maps API for possible values. If empty the default map controls will be applied.
- scrollwheel: Set to false to disable zooming with your mouses scrollwheel. If “controls” is not set this option will be ignored (because default map controls are applied).
- maptype: Predefined variable for setting the map type. Please refer to the
Google Maps API for possible values. - marker: Set to false to disable display a marker in the viewport.
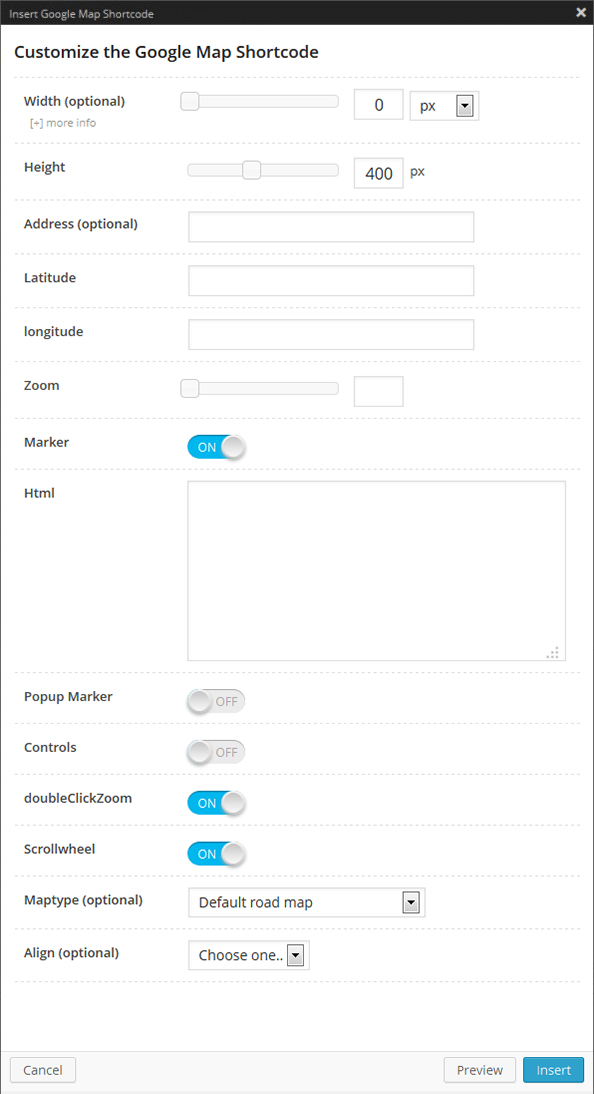
Shortcode Option Panel
Simple map with marker
Displays a simple map with controls and adds one marker. The viewport gets centered automatically.
[gmap latitude="47.660937" longitude="9.569803"]
Different map type
Changes the map type to physical view.
[gmap maptype="TERRAIN" marker="false" zoom="10"]
Map without controls
[gmap controls="false" scrollwheel="false" marker="false" zoom="3"]
Map with marker and info window
[gmap latitude="47.660937" longitude="9.569803"
html="Tettnang, Germany" popup="true" zoom="10"]
Map with address
you can use address instead of latitude/longitude.
gMap automatically geocodes the given string and places a marker and center the viewport.
[gmap address="Tettnang, Germany" html="Tettnang, Germany" zoom="10"]
Fullwidth Gmap in the Tabs
[tabs history="true"]
[tab title="Tab1" anchor="Tab1" icon="home"]
Nunc sagittis elementum metus, quis volutpat arcu vehicula non. Suspendisse lacus purus, fringilla scelerisque tincidunt ac, aliquam eget libero. In ultricies est volutpat, posuere arcu id, interdum nunc. Morbi tristique sed augue at ornare. Sed congue arcu augue, in rutrum urna malesuada sit amet? Vestibulum varius suscipit elit, non varius lorem hendrerit in. Nam et dui ac sem pretium aliquet.
[gmap address="Central Park, New York" scrollwheel="false"]
[/tab]
[tab title="Tab2" anchor="Tab2" icon="map-o"]
Nunc sagittis elementum metus, quis volutpat arcu vehicula non. Suspendisse lacus purus, fringilla scelerisque tincidunt ac, aliquam eget libero. In ultricies est volutpat, posuere arcu id, interdum nunc. Morbi tristique sed augue at ornare. Sed congue arcu augue, in rutrum urna malesuada sit amet? Vestibulum varius suscipit elit, non varius lorem hendrerit in. Nam et dui ac sem pretium aliquet.
[gmap address="Bangkok Thailand" scrollwheel="false"]
[/tab]
[tab title="Tab3" anchor="Tab3" icon="map-marker"]
Nunc sagittis elementum metus, quis volutpat arcu vehicula non. Suspendisse lacus purus, fringilla scelerisque tincidunt ac, aliquam eget libero. In ultricies est volutpat, posuere arcu id, interdum nunc. Morbi tristique sed augue at ornare. Sed congue arcu augue, in rutrum urna malesuada sit amet? Vestibulum varius suscipit elit, non varius lorem hendrerit in. Nam et dui ac sem pretium aliquet.
[gmap address="Tettnang, Germany" scrollwheel="false"]
[/tab]
[/tabs]
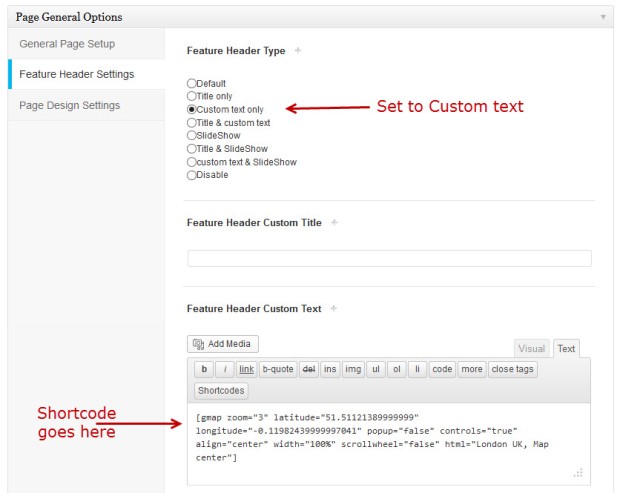
Fullwidth Gmap in the Feature Header Area
Feature Header Area Code
To get a fullwidth gmap into the feature header gmap shortcode needs to be inserted into the Feature Header Custom text-area in the Striking Page General options of that page and make sure the Feature Header Type is set to display that area only.
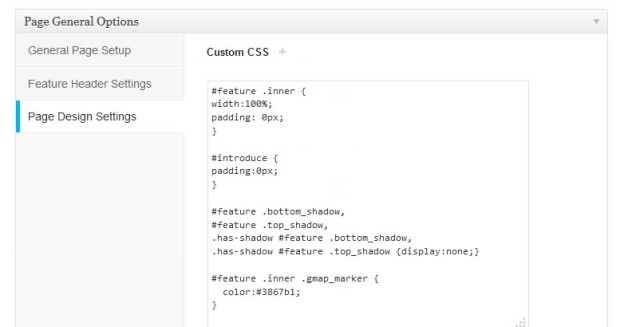
Custom CSS is Needed
After that in the same Striking Page General options Custom CSS is needed to alter the behaviour of the Feature Header.
The Shortcode for the Fullwidth Gmap : in the Striking Page Options -> Feature Header Settings -> Feature Header Custom Text Area field
[gmap zoom="3" latitude="51.51121389999999" longitude="-0.11982439999997041" popup="false" controls="true" align="center" width="100%" scrollwheel="false" html="London UK, Map center"]
The Custom CSS for the Fullwidth Gmap : in the Striking Page Options -> Page Design Settings -> Custom CSS Text field
#feature .inner {
width:100%;
padding: 0px;
}
#introduce {
padding:0px;
}
#feature .bottom_shadow,
#feature .top_shadow,
.has-shadow #feature .bottom_shadow,
.has-shadow #feature .top_shadow {display:none;}
#feature .inner .gmap_marker {
color:#3867b1;
}